En el mundo del diseño web, el posicionamiento y recorte de fondos es un elemento clave para lograr una presentación visualmente atractiva y agradable a la vista. CSS3, la última versión del lenguaje de diseño web, ofrece una amplia variedad de herramientas y propiedades para realizar este proceso de manera sencilla y eficiente. En este artículo, exploraremos las diferentes técnicas de posicionamiento y recorte de fondos que se pueden implementar utilizando CSS3. ¡Acompáñanos en este proceso de aprendizaje y lleva tus habilidades de diseño web al siguiente nivel!
CSS3 proporciona flexibilidad adicional para trabajar con propiedades de fondo. Estas propiedades permiten un control mucho mayor del fondo del elemento de destino.
En este resumen, cubriremos los background-origin y background-clip propiedades.
Al principio, puede parecer que estas dos propiedades proporcionan los mismos resultados, pero profundizaremos y mostraremos cómo estos dos propiedades se complementan mutuamente.
La propiedad de origen de fondo
El background-origin propiedad se utiliza para determinar cómo el posición de fondo se determina el fondo. El background-origin propiedad toma tres valores diferentes, border-box, padding-box y content-box.
Necesitas entender el Modelo de caja CSS para entender cómo el background-origin se utiliza la propiedad. El background-origin la propiedad es soportado en Internet Explorer 9+, Firefox 4+, Opera, Chrome y Safari 5+.
Sintaxis de origen de fondo
El background-origin propiedad especifica lo que posición de fondo la propiedad debe ser relativa a. El valor predeterminado es padding-box.
background-origin: padding-box|border-box|content-box;| Valor | Descripción |
|---|---|
border-box |
La imagen de fondo se coloca en relación con el cuadro del borde. |
padding-box |
La imagen de fondo se coloca en relación con el cuadro de relleno. |
content-box |
La imagen de fondo se coloca en relación con el cuadro de contenido. |
Ejemplo
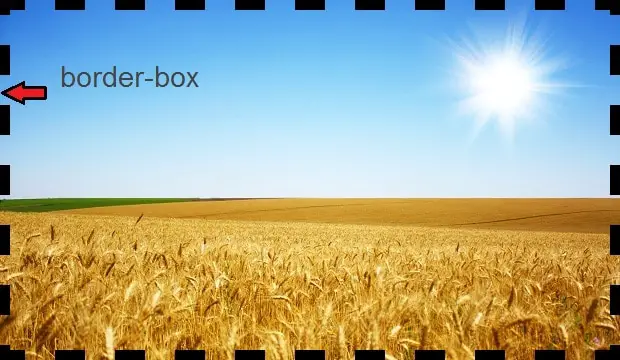
En los siguientes tres ejemplos, notará que la imagen de fondo utilizada se coloca relativo hacia background-origin valor. un valor de border-box coloca la imagen de fondo hasta el borde del elemento.
un valor de padding-boxcoloca la imagen justo fuera de la borde del bordey el content-box coloca la imagen fuera de la borde acolchado.
<!DOCTYPE html>
<html>
<head>
<style>
#myDiv {
width: ##px /* Specify the width of your element */;
height: ##px /* Specify the height of your element */;
background-image: url(background.png);
background-repeat: no-repeat;
background-color: #ffffff;
background-origin: /* As defined by specific examples below */;
}
</style>
</head>
<body>
<div id="myDiv"></div>
</body>
</html>origen de fondo: cuadro de borde
En este ejemplo, notará que el fondo está colocado hasta el borde del elemento, debajo del borde.

origen de fondo: caja de relleno
En este ejemplo, notará que el fondo está colocado en el borde superior izquierdo del borde, pero no debajo del borde. Se coloca debajo de la zona de acolchado.

origen de fondo: cuadro de contenido
En este ejemplo, notará que el fondo está colocado en el borde superior izquierdo del cuadro de relleno, pero no debajo del área de relleno. Se coloca debajo del área de contenido.

La propiedad background-clip
Para comprender el recorte, debe comprender el término “área de pintura”. Los navegadores pintan los fondos en los elementos. El área de pintura es el cuadro donde se pintará ese fondo.
Todos los fondos se recortará al cuadro definido en esa propiedad. Si la imagen de fondo se desborda el cuadro, la imagen se recorta en los bordes del cuadro.
El background-clip la propiedad es Apoyado por Internet Explorer 9+, Firefox 4+, Ópera y Chrome. En el momento de escribir este artículo, Safari admite la -webkit-background-clip propiedad.
Usando background-clip con background-origin
Cuando aplicas el background-clip propiedad, le está indicando al navegador que pintar el fondo dentro de esa caja, y si se desborda la caja, para sujetarla en los bordes de la caja.
Al igual que con el background-origin propiedad, la background-clip La propiedad tiene tres valores admitidos: border-box, padding-boxy content-box.
usas el background-origin propiedad para colocar la imagen de fondo, pero se utiliza la background-clip Propiedad para ambientar la zona de pintura.
Sintaxis de clip de fondo
El background-clip La propiedad especifica el área de pintura del fondo. El valor predeterminado es border-box.
background-clip: border-box|padding-box|content-box;| Valor | Descripción |
|---|---|
border-box |
El fondo se recorta al cuadro del borde. |
padding-box |
El fondo se recorta en el cuadro de relleno. |
content-box |
El fondo se recorta en el cuadro de contenido. |
Ejemplo
Los siguientes ejemplos mostrarán cómo usar el background-origin y background-clip a posición y acortar el color de fondo o la imagen del elemento de destino.
<!DOCTYPE html>
<html>
<head>
<style>
#myDiv {
width: ##px /* Specify the width of your element */;
height: ##px /* Specify the height of your element */;
background-image: url(background.png);
background-repeat: no-repeat;
background-color: #ffffff;
background-clip: /* As defined by specific examples below */;
background-origin: /* As defined by specific examples below */;
}
</style>
</head>
<body>
<div id="myDiv"></div>
</body>
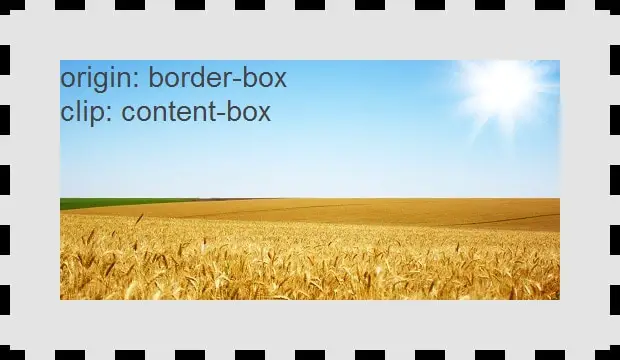
</html>fondo-origen: cuadro de borde | clip de fondo: cuadro de contenido
En este ejemplo, la imagen de fondo es posicionado dentro de border-boxpero la imagen es cortado en el content-box. Tome nota de las partes de la imagen que se han recortado. También deberías nota que el color de fondo también ha sido recortado.

El background-clip y background-origin las propiedades son mejor usado juntos para que no veas resultados inesperados.
Tenga en cuenta que estas dos propiedades tienen valores predeterminados diferentes. El background-clip la propiedad por defecto es border-box mientras que la background-origin la propiedad por defecto es la padding-box.
Error 403 The request cannot be completed because you have exceeded your quota. : quotaExceeded

