¿Estás buscando darle un toque más dinámico y atractivo a tu sitio web? ¡Entonces la sombra de caja CSS3 puede ser la herramienta perfecta para ti! En este artículo te ofrecemos una descripción general de esta técnica, cómo utilizarla y algunos ejemplos para que puedas incorporarla a tu sitio web de manera efectiva. ¡No te lo pierdas en TIEngranaje!
El Sombra de caja CSS3 propiedad permite a los diseñadores web implementar sombras en elementos de caja. Los desarrolladores pueden especificar valores de sombras de cuadro para color, tamaño, desenfoque y compensación. Si un radio de borde es especificado en el elemento con una sombra de cuadro, la sombra de cuadro adopta las mismas esquinas redondeadas.
Compatibilidad con navegador
La propiedad box-shadow esta apoyado en Internet Explorer 9+, Firefox, Chrome, Opera y Safari. Versiones anteriores de Internet Explorer no apoye la propiedad box-shadow.
Sintaxis de cuadro-sombra
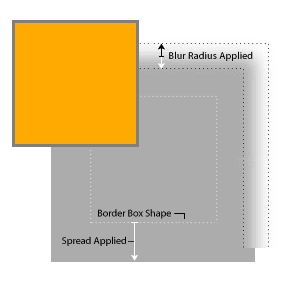
La propiedad box-shadow puede aceptar una lista separada por comas de hasta seis valores, dos de los cuales son obligatorios. El orden de los valores es el siguiente: desplazamiento horizontal, desplazamiento vertical, distancia de desenfoque, distancia de dispersión, valor de color y inset esa palabra clave que se puede utilizar para crear una sombra interior.
box-shadow: h-shadow v-shadow blur spread color inset;H-shadow y v-shadow valores son requeridos. Las longitudes omitidas tienen un valor predeterminado de 0.
| Propiedad | Descripción |
|---|---|
h-shadow |
Valor requerido para la sombra horizontal. Se permiten valores negativos. |
v-shadow |
Valor requerido para la sombra vertical. Se permiten valores negativos. |
blur |
Valor opcional para la distancia de desenfoque. Cuanto mayor sea este valor, mayor será el desenfoque. |
spread |
Valor opcional para el tamaño de la sombra. Los valores positivos harán que la sombra se expanda, los valores negativos harán que la sombra se reduzca. |
color |
Valor opcional para el color de la sombra. |
inset |
Valor opcional, el valor predeterminado es outset. El valor opcional es inset. |

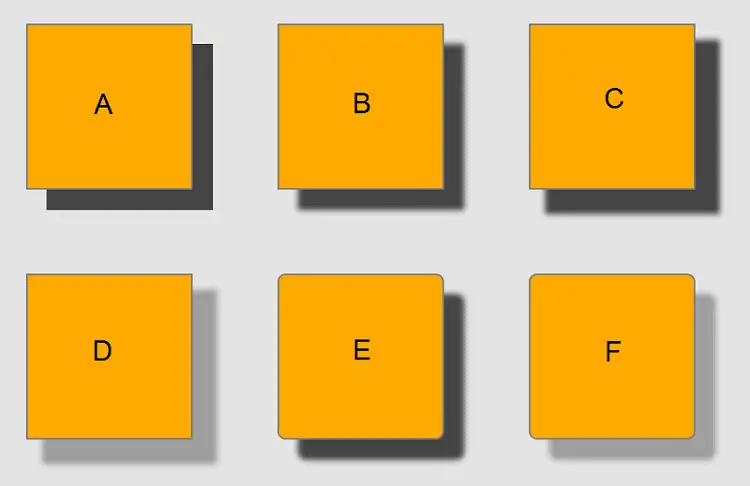
Ejemplos
Estos son algunos ejemplos que deberían funcionar en todos los navegadores que apoyo el border-radius propiedad. Para más viejo Mozilla Firefox: -moz-box-shadow) y WebKit (Chrome, Safari, etc.: -webkit-box-shadow) navegadores, puede utilizar el prefijo de proveedor.
Sin embargo, en el momento de escribir este artículo, el box-shadow la propiedad es compatible con la mayoría de los navegadores en uso. Puedes usar el border-radius propiedad en combinación con la box-shadow propiedad. Además, al configurar el color de la sombra del cuadro, puede aplicar un valor de opacidad si especifica el valor RGB.

Mientras no es un enfoque común, puede aplicar varias sombras de cuadro en el elemento separando esos conjuntos de valores con una coma. Por ejemplo.
box-shadow: h-shadow v-shadow blur spread color inset, h-shadow v-shadow blur spread color inset;Error 403 The request cannot be completed because you have exceeded your quota. : quotaExceeded

