¿Te has preguntado alguna vez cómo se pueden cambiar dinámicamente el tamaño de la altura de los elementos div en tu página web? Si es así, has llegado al lugar correcto. En este artículo te enseñaremos cómo hacerlo de una manera sencilla y eficiente. Aprende a ajustar el tamaño de tus elementos div de forma dinámica y haz de tu sitio web una experiencia más cómoda para tus usuarios. ¡Comencemos!
Configurar sus elementos div a la misma altura en su página web es una tarea bastante simple de lograr con la ayuda de un pocas líneas de código JavaScript. Sin la ayuda de JavaScript, los divs en la página tendrán diferentes alturas según el contenido dentro de ellos.
Por lo general, ajustar la altura manualmente es no es una opción viable porque no se sabrá predecir la altura necesaria para que el contenido quepa en el div. Esto es especialmente cierto para los sitios de blogs en los que puede tener un tipo de configuración de contenido y barra lateral. La altura de la división de contenido variará a medida que se publiquen nuevas publicaciones de blog.
Ejemplo de página web
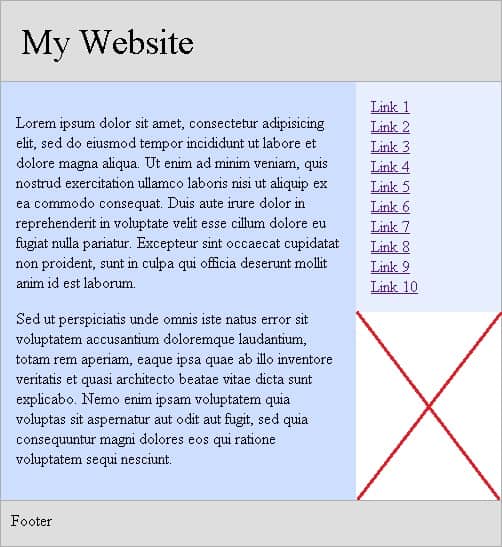
La página web de este ejemplo tiene varios componentes como un encabezado, contenido, barra lateral y pie de página. Para los ejemplos que se muestran en este tutorial, el código CSS que se muestra aquí se aplica a los diversos elementos HTML. Como puede ver, los divs principal y de la barra lateral se colocan uno al lado del otro.
Estilo CSS
#wrapper {
width:500px;
margin:0 auto;
border:1px solid #ABABAB
}
#header {
background-color:#DADADA;
height:40px;
padding:20px;
font-size:36px;
border-bottom:1px solid #ABABAB;
}
#footer {
background-color:#DADADA;
height:25px;
padding:10px;
border-top:1px solid #ABABAB;
}
#main {
width:325px;
float:left;
background-color:#CCD9FF;
padding:15px;
}
#sidebar {
overflow:hidden;
background-color:#E5ECFF;
padding:15px;
}
#clear {
clear:both;
}
a {
display:block;
}
código HTML
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
</head>
<body>
<div id="wrapper">
<div id="header">My Website</div>
<div id="main">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.
</p>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam
rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt
explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia
consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
</p>
</div>
<div id="sidebar">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
<a href="#">Link 5</a>
<a href="#">Link 6</a>
<a href="#">Link 7</a>
<a href="#">Link 8</a>
<a href="#">Link 9</a>
<a href="#">Link 10</a>
</div>
<div id="clear"></div>
<div id="footer">Footer</div>
</div>
</body>
</html>
Notará que hay un área debajo de la barra lateral que no tiene contenido. El área está representada por la «x» roja en nuestra figura. Dado que nuestros elementos div no están configurados con una altura establecida, los elementos div se dimensionarán de acuerdo con el contenido que contengan.
Mientras podamos a mano establecer la altura de los divs, este enfoque solo funcionará bien si el contenido de los divs es estático en naturaleza. Para un sitio web donde el contenido es dinámicano podemos establecer la altura manualmente porque es posible que no seamos conscientes de cuánto contenido se colocará dentro de los elementos div.
Redimensionar divisiones dinámicamente
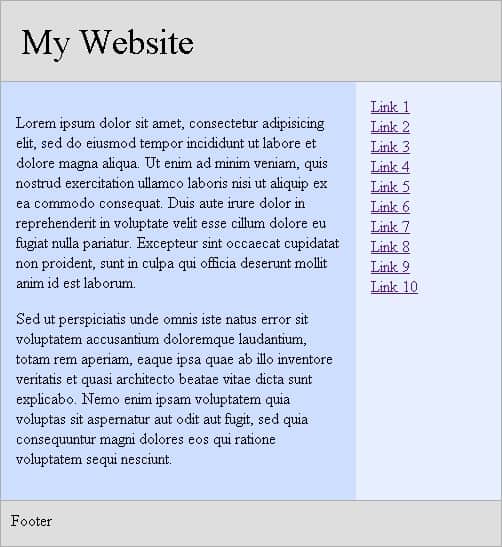
Usaremos unas pocas líneas de código JavaScript para cambiar el tamaño los elementos div para que compartan la misma altura en la página. Los resultados que queremos conseguir se muestran en la siguiente figura. En este caso, el div de la barra lateral se redimensiona a hacer coincidir la altura del div principal.
En el código JavaScript a continuación, usaremos una declaración condicional para determinar qué altura de div es mayor y cambiar el tamaño del div con el menor altura para hacer coincidir el div con la mayor altura.

Código JavaScript
Coloque el siguiente código JavaScript en el abajo de la página web, justo antes del cierre </body> etiqueta.
<script>
function resizeDivs() {
var main = document.getElementById('main').offsetHeight;
var sidebar = document.getElementById('sidebar').offsetHeight;
if (sidebar > main) {
main = sidebar;
document.getElementById('main').style.height = document.getElementById('sidebar').style.height = main + 'px'
} else {
sidebar = main;
document.getElementById('sidebar').style.height = document.getElementById('main').style.height = sidebar + 'px'
}
}
window.onload = resizeDivs;
</script>
