¡Dale vida a tus diseños con CSS3 Borde-Imagen Abreviada! Con esta nueva funcionalidad, la creación de efectos de borde únicos y atractivos es más fácil que nunca. En TIEngranaje, te contamos todo lo que necesitas saber para utilizar esta herramienta y cómo hacer que tus diseños brillen. ¡No te lo pierdas!
El CSS3 border-image propiedad proporciona una manera de agregar bordes decorativos a casi cualquier elemento. el uso de la border-image La propiedad puede ser complicada, pero proporciona bastante flexibilidad.
El border-image La propiedad le permite usar una imagen, dividirla en nueve secciones y colocar las partes de su imagen en un elemento.
Compatibilidad con navegador
A partir de este escrito, El border-image propiedad abreviada es compatible con cromo. Tienes que usar prefijos de proveedor para Firefox (-moz-border-image), Ópera (-o-border-image), y Safari (-webkit-border-image) navegadores. Internet Explorer no es compatible el border-image propiedad.
Sintaxis de imagen de borde
El border-image propiedad es un taquigrafía propiedad para establecer el border-image-source, border-image-slice, border-image-width, border-image-outsety border-image-repeat propiedades. A partir de este escrito, ninguno de los principales navegadores en uso admiten cualquiera de las propiedades abreviadas que componen la propiedad abreviada.
Incluso cuando se usa la propiedad abreviada, generalmente se usan tres de las subpropiedades. Para esos navegadores que sí apoyan la border-image propiedad, solo admite la propiedad abreviaday no todas las propiedades individuales que se describen en la especificación.
Hay algunos navegadores peculiaridades. Por ejemplo, a pesar de que el border-image-width es parte del border-image propiedad abreviada, uso border-width como una alternativa en su lugar.
border-image: border-image-source border-image-slice border-image-width border-image-outset border-image-repeat;| Propiedad | Descripción |
|---|---|
border-image-source |
La ruta a la imagen que se utilizará como borde. [url(image.png)] |
border-image-slice |
Los desplazamientos internos del borde de la imagen. [number | % | fill] |
border-image-width |
Los anchos del borde de la imagen. [number | % | auto] |
border-image-outset |
La cantidad por la cual el border-image área se extiende más allá de la border-box. [length | number] |
border-image-repeat |
Si el borde de la imagen debe repetirse, redondearse o estirarse. [round | repeat | stretch | space] |
borde-imagen-fuente
El border-image-source es el URL de la imagen quieres usar como tu border-image.
rebanada-de-imagen-del-borde
El border-image-slice define de una a cuatro longitudes que establecen el distancia desde cada borde de la imagen marcando el área que se usará para cortar, o rebanar, hasta llegar a nuestra imagen de borde.
borde-imagen-ancho
El border-image-width propiedad establece el ancho del borde del elemento. Si el border-image-width declarada la propiedad, prevalece sobre la border-widthSi el border-width se declara la propiedad.
Si el border-image-width se omite la propiedad y la border-width se omite, el valor predeterminado es el border-width valor por defecto. El ancho no está bien soportado, así que use border-width como una propiedad alternativa específica.
Borde-imagen-outset
El border-image-outset propiedad especifica la cantidad por que la border-image el área se extiende más allá del cuadro del borde en los cuatro lados.
En el momento de escribir este artículo, no es compatible con ningún navegador y debe excluirse porque hace que falle toda la declaración. Es mejor no incluirlo. si el navegador no apoyarlo
borde-imagen-repetir
El border-image-repeat propiedad le permite delinear cómo el los lados y el centro de la imagen se repiten y/o escalan.
El primer valor es la parte superior e inferior, el segundo valor es los lados izquierdo y derecho. Si el se omite el segundo valorlos cuatro lados tendrán el mismo valor.
Conceptos básicos de taquigrafía de imagen de borde
Al usar el border-image propiedad abreviada, no todas las propiedades son compatibles. En este momento, puede usar tres de las propiedades (source, slicey repeat) y simplemente use otras propiedades como mecanismo de reserva.
border-image: border-image-source border-image-slice border-image-repeat;Aquí hay una imagen de muestra que podemos usar como fuente para el border-image propiedad abreviada.

Cortar la imagen
La segunda porción de la sintaxis abreviada se utiliza para especificar cómo se cortará la imagen. Puedes especificar uno a cuatro valores. Los valores se usan de manera similar a como en el margin o padding propiedad. Se especifican en el mismo orden: arriba, derecha, abajo, izquierda. Puede utilizar porcentajes o píxeles.
Los porcentajes requieren la %mientras que los píxeles deben aparecer sin la px. Con las cuatro líneas que define, el navegador divide la imagen de un borde en nueve áreas: cuatro esquinas, cuatro bordesy un medio. Las cuatro esquinas mantienen su tamaño exacto. Los otros cinco valores pueden ser estirado o repetido o ambos (redondo).

border-image: url(image.png) 33% 33% 33% 33% repeat;
border-image: url(image.png) 33 33 33 33 repeat;
border-image: url(image.png) 33 repeat;
border-width: 33px;Las lineas en el imagen de arriba delinear cómo nuestras cuatro líneas de corte definidas cortan nuestro border-image (arriba, derecha, abajo e izquierda) La imagen que se está utilizando es de 100 px por 100 px.
Repetir, Redondear, Estirar, Espacio
El border-image propiedad colocará el secciones de esquina de su imagen en las esquinas correspondientes de su caja de elementos, pero el tercera parte de la regla abreviada le dice al navegador cómo tratar las secciones centrales de su imagen. El valor predeterminado es stretch.
las opciones son repeat (teja), stretch (escala), o round (azulejo, pero solo para que quepa un número entero de azulejos). Al momento de escribir este artículo, Safari y Chrome interpretan round como repeat. Puedes especificar hasta dos valores. Ese es uno para el arriba y abajo bordes del elemento, y uno para el izquierda y derecha.
El space el valor es actualmente no es compatiblepero cuando se admite, el border-image se repetirá tantas veces como pueda caber completamente en el área provista, con los mosaicos espaciados uniformemente, mostrando un espacio en blanco entre los mosaicos si el ancho proporcionado no es un múltiplo exacto del tamaño de la imagen.
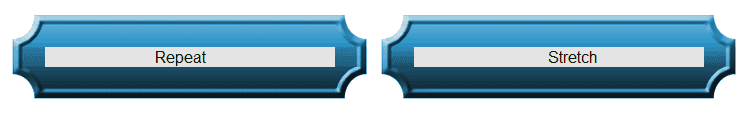
En el siguiente ejemplo, para la imagen de la izquierda, el border-image-repeat propiedad es repetir, mientras que el de la derecha se establece en stretch. Desde el la imagen contiene un degradadoobserve la diferencia entre el repeat (azulejo) y stretch efecto. También deberías nota que la sección central de la imagen era descartado.
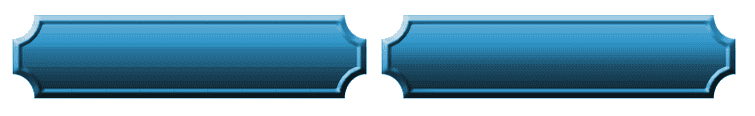
Este es el comportamiento predeterminado cuando la abreviatura border-image se utiliza la propiedad. De acuerdo con las especificaciones, usted llenar la sección central usando el border-image-slice propiedad y establecerlo en fill. sin embargo, el border-image slice propiedad no es compatible con ninguno de los principales navegadores en este momento. Si lo fue, el resultado fue como se muestra en la figura 2.
Figura 1
border-image: url(image.png) 33% repeat;
border-width: 33px;
Figura 2
border-image: url(image.png) 33% repeat;
boder-image-slice: full;
border-width: 33px;
Ancho del borde
El border-image taquigrafía no funciona bien a menos que un se especifica el ancho del borde. Deberá especificar el border-width como alternativa hasta el border-image-width La propiedad es compatible con todos los navegadores.
El border-width propiedad proporciona un respaldo para los navegadores que no admiten esta propiedad.
Ejemplo
En el siguiente ejemplo, usaremos un archivo de imagen que es transparente en el centro para que no tengamos que preocuparnos de que se descarte el espacio central.
También incluiremos los prefijos del proveedor para garantizar que cubrir los navegadores que puede apoyar la border-image propiedad abreviada. Usaremos la siguiente imagen.

<!DOCTYPE html>
<html>
<head>
<style>
div {
border-width:15px;
width:250px;padding:10px;
}
#repeat {
width:300px;
padding:20px 30px;
-moz-border-image:url("border.png") 30 repeat; /* Firefox */
-webkit-border-image:url("border.png") 30 repeat; /* Safari */
-o-border-image:url("border.png") 30 repeat; /* Opera */
border-image:url("border.png") 30 repeat;
border-width:30px;
}
</style>
</head>
<body>
<div id="repeat">
This border-image is tiled to fill the border area. If you do not see a the image used for the border, your browser does not support the border-image shorthand.
</div>
</body>
</html>
