¿Te encanta el diseño web y quieres aprender sobre el modelo de caja CSS? ¡Tenemos justo lo que necesitas! En este artículo de TIEngranaje te explicaremos de manera detallada qué es y cómo funciona este modelo tan importante en la creación de páginas web. Prepárate para dominar el diseño web con CSS. ¡Empecemos!
Uno de los conceptos CSS más importantes que hay que entender es el Modelo de caja. Una vez que tenga una comprensión de esto concepto, CSS comenzará a ser muy claro. Aquí está el concepto: «Los elementos HTML se pueden considerar como cajas». ¡Eso es todo! Eso no fue demasiado difícil de entender, ¿verdad?
En CSS, el término «modelo de caja» se usa cuando se habla de diseño y disposición. El modelo de cuadro CSS es esencialmente un cuadro que envuelve elementos HTML y consta de un margen, un borde, un relleno y el elemento HTML real.
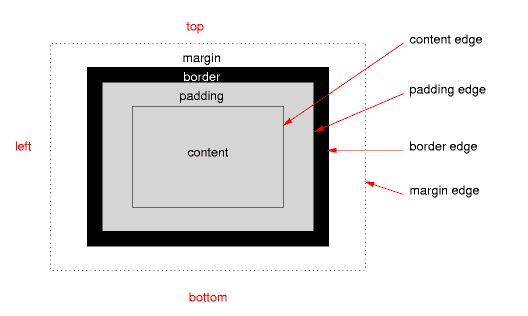
El modelo de caja nos permite colocar un borde alrededor de los elementos y espacio elementos en relación con otros elementos. La siguiente imagen es una ilustración del modelo de caja.

Contenido
El área de contenido contiene el propio elemento HTML. El texto y las imágenes se ubicarán en la sección de contenido del modelo de caja. A mejorar la presentación de su texto, relleno, bordes y márgenes alrededor del elemento HTML puede cambiar fácilmente la apariencia de su texto y/o imagen.
Relleno
El relleno crea un área alrededor del contenido. El relleno no debe confundirse con el margen. Si bien producen un resultado similar, el área de relleno tomará el color de fondo que usó para diseñar su elemento HTML.
Borde
A borde es un tipo de línea que puede dibujar alrededor del área de relleno. Puede aplicar un color al borde. Si usted no especificar color del borde, se utiliza el color de fondo.
Un borde puede ser una línea sólida, discontinua y otros tipos de líneas. Una frontera puede también tienen diferentes valores para su ancho (pensamiento).
Margen
El margen El área es muy similar al área de relleno. Limpia un área alrededor de la frontera. El margen no tiene color de fondo. Es transparente.
Se utiliza principalmente para crear espacio entre el borde que rodea al elemento y otros elementos a su alrededor.

