¿Estás cansado de las esquinas afiladas en tus diseños web? ¡Tenemos la solución perfecta para ti! El CSS3 Border-Radius te permite crear esquinas perfectamente redondeadas en tus elementos HTML sin tener que utilizar trucos incómodos. En este artículo te mostramos cómo hacerlo de manera fácil y rápida para darle un toque profesional a tus diseños. ¡Continúa leyendo para descubrir más!
Los desarrolladores web han querido crear rectángulos con esquinas redondeadas por algun tiempo. En el pasado, esto se lograba construyendo el contenedor en partes y usando imágenes para construir esquinas redondeadas.
El CSS3 border-radius propiedad permite a los desarrolladores web utilizar fácilmente esquinas redondeadas en sus elementos de diseño, sin tener la necesidad de cuatro conjuntos de imágenes de esquina o el uso de múltiples div elementos.
El border-radius propiedad durante los últimos años ha sido utilizada por muchos desarrolladores web debido a la soporte generalizado del navegador.
Compatibilidad con navegador
El border-radius la propiedad es apoyado en Internet Explorer 9+, Firefox 4+, Chrome, Safari 5+ y Opera.
Sintaxis de radio de borde
El border-radius propiedad es un taquigrafía propiedad para establecer los cuatro individuales border-*-*-radius propiedades. El cuatro border-radius las propiedades individuales son border-top-left-radius, border-top-right-radius, border-bottom-right radiusy border-bottom-left-radius.
Al usar el taquigrafía método, los cuatro valores para cada radio se dan en el orden arriba a la izquierda, arriba a la derecha, abajo a la derecha, abajo a la izquierda. Si se omite la parte inferior izquierda, es lo mismo que la parte superior derecha. Si se omite la parte inferior derecha, es lo mismo que la parte superior izquierda. Si se omite la parte superior derecha, es lo mismo que la parte superior izquierda.
El valor de la propiedad se puede configurar a una longitud o porcentaje. El border-*-radius cada una de las propiedades puede aceptar uno o dos valores.
border-radius: [ length | % ] [ length | % ] / [ length | % ] [ length | % ]
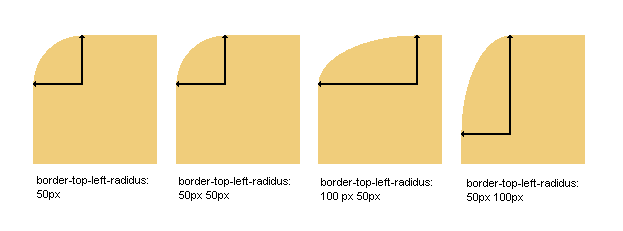
border-*-*-radius: [ length | % ] [ length | % ]Cuando dos valores se proporcionan, se utilizan para definir la curvatura de la esquina del borde del borde exterior. cuando solo un valor se suministra, se utiliza para definir por igual los radios horizontal y vertical.

Ejemplos
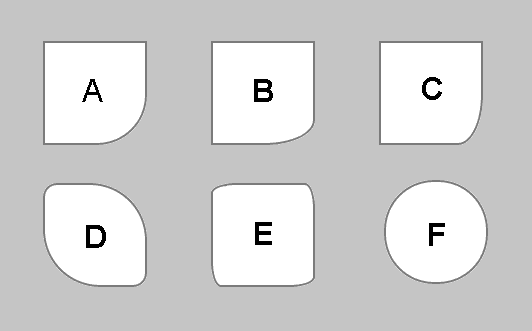
Estos son algunos ejemplos que deberían funcionar en todos los navegadores que apoyo el border-radius propiedad.
<style>
#A {
border-bottom-right-radius: 50px;
}
#B {
border-bottom-right-radius: 50px 25px;
}
#C {
border-bottom-right-radius: 25px 50px;
}
#D {
border-radius: 1em 4em 1em 4em;
}
#E {
border-radius: 25px 10px / 10px 25px;
}
#F {
border-radius: 50px;
}
</style>